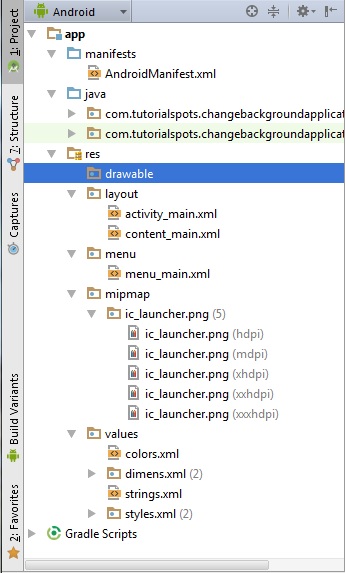
After creating a new project, we see the directories of resources:
Step 1: To use ImageView, we create a new image resource, copy an image in your computer like:

and paste it in res/drawable/
Note: a resource name must begin with a character
Step 2: open file res/layout/contain_main.xml.
Now we can put some codes in this file to make some examples
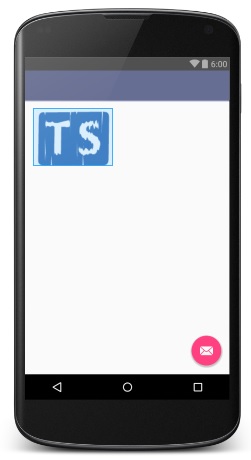
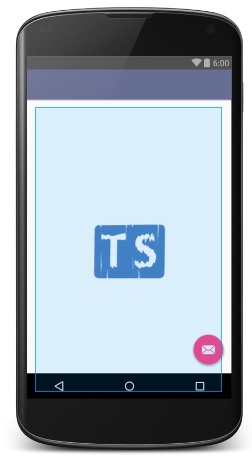
Ex 1:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imgview"
android:src="@drawable/logo"
/>
The image will keep size like the figure:
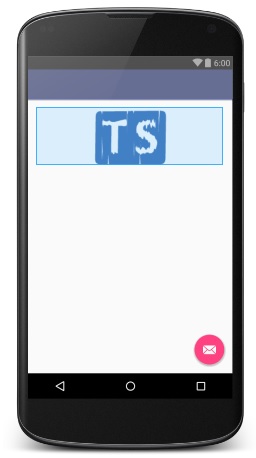
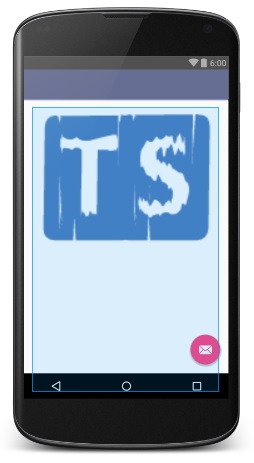
Ex 2:
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/imgview"
android:src="@drawable/logo"
/>
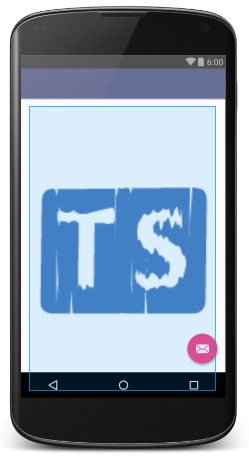
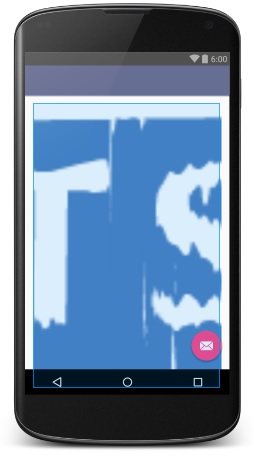
Ex 3:
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/imgview"
android:src="@drawable/logo"
/>
Work with ImageView.ScaleType
ImageView.ScaleType has 8 options:
| CENTER | Center the image in the view, but perform no scaling. |
| CENTER_CROP | Scale the image uniformly (maintain the image’s aspect ratio) so that both dimensions (width and height) of the image will be equal to or larger than the corresponding dimension of the view (minus padding). |
| CENTER_INSIDE | Scale the image uniformly (maintain the image’s aspect ratio) so that both dimensions (width and height) of the image will be equal to or less than the corresponding dimension of the view (minus padding). |
| FIT_CENTER | Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. The result is centered inside dst. |
| FIT_END | Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. END aligns the result to the right and bottom edges of dst. |
| FIT_START | Compute a scale that will maintain the original src aspect ratio, but will also ensure that src fits entirely inside dst. At least one axis (X or Y) will fit exactly. START aligns the result to the left and top edges of dst. |
| FIT_XY | Scale in X and Y independently, so that src matches dst exactly. This may change the aspect ratio of the src. |
| MATRIX | Scale using the image matrix when drawing. |
Ex scaleType 1: with value: center
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/imgview"
android:src="@drawable/logo"
android:scaleType="center"
/>