TypeScript – Decision Making
Decision-making structures require that the programmer specifies one or more conditions to be evaluated or tested by the program, along with a statement or statements to be executed if the condition is determined to be true, and optionally, other statements to be executed if the condition is determined to be false.
Shown below is the general form of a typical decision-making structure found in most of the programming languages:

| S.No. | Statement & Description |
|---|---|
| 1. | if statement
An ‘if’ statement consists of a Boolean expression followed by one or more statements. |
| 2. | if…else statement
An ‘if’ statement can be followed by an optional ‘else’ statement, which executes when the Boolean expression is false. |
| 3. | else…if and nested if statements
You can use one ‘if’ or ‘else if’ statement inside another ‘if’ or ‘else if’ statement(s). |
| 4. | switch statement
A ‘switch’ statement allows a variable to be tested against a list of values. |
if statement
Syntax
if(condition) {
code block
}
Flowchart

Example
var my_name:string = "Alex"
if (my_name=="Alex") {
console.log("My name is Alex")
}
After compiling
"use strict";
var my_name = "Alex";
if (my_name == "Alex") {
console.log("My name is Alex");
}
Result:
[LOG]: My name is Alex
If…else Statement
Syntax:
Syntax
if(condition) {
true code block
} else {
wrong code block
}
Flowchart:

Example
var num:number = 50
if (num>100) {
console.log("Greater than 100");
} else {
console.log("Less than or equal to 100");
}
Result:
[LOG]: Less than or equal to 100
Nested if statement
Syntax
if (condition1) {
//true code block 1
} else if (condition2) {
//true code block 2
} else {
//wrong code block
}
Flow chart

Example
var age:number = 20
if(age > 30) {
console.log("My age is greater than 30")
} else if(age < 10) {
console.log("My age is less than 10")
} else {
console.log("My age is neither greater than 30 nor less than 10")
}
Result:
[LOG]: My age is neither greater than 30 nor less than 10
Switch…case Statement
Syntax
switch(variable_expression) {
case case_condition1: {
//code block;
break;
}
case case_condition2: {
//code block;
break;
}
default: {
//code block;
break;
}
}
or
switch(variable_expression) {
case case_condition1:
//code block;
break;
case case_condition2:
//code block;
break;
default:
//code block;
break;
}
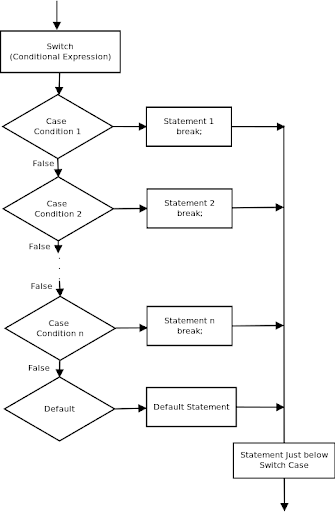
Flowchart
Example:
var animal:string = "dog"
switch(animal) {
case "dog":
console.log("This is a dog")
break
case "cat":
console.log("This is a cat")
break
case "pig":
console.log("This is a pig")
break
case "elephant":
console.log("This is an elephant")
break
default:
console.log("Can't determine")
break
}
Result:
[LOG]: This is a dog