TypeScript – Loops
Definite Loop
| S.No. | Loops & Description |
|---|---|
| 1. | for loop
The for loop is an implementation of a definite loop. |
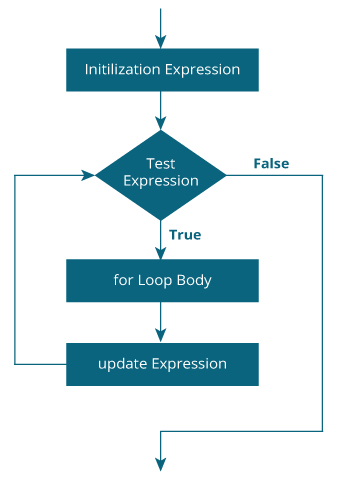
For Loop
Syntax
for (initial_expression; test_expression; update_expression) {
//statements
}
Flowchart
Example:
var num:number = 10;
var i:number;
for(i = 1;i<=num;i++) {
console.log(i)
}
console.log(--i)
for(;i>=1;i--) {
console.log(i)
}
console.log(++i)
for(;i++<num;) {
console.log(i)
}
Result:
[LOG]: 1 [LOG]: 2 [LOG]: 3 [LOG]: 4 [LOG]: 5 [LOG]: 6 [LOG]: 7 [LOG]: 8 [LOG]: 9 [LOG]: 10 [LOG]: 10 [LOG]: 10 [LOG]: 9 [LOG]: 8 [LOG]: 7 [LOG]: 6 [LOG]: 5 [LOG]: 4 [LOG]: 3 [LOG]: 2 [LOG]: 1 [LOG]: 1 [LOG]: 2 [LOG]: 3 [LOG]: 4 [LOG]: 5 [LOG]: 6 [LOG]: 7 [LOG]: 8 [LOG]: 9 [LOG]: 10
for…in loop
Example:
var n:any = "H E L L O"
for(var j in n) {
console.log(n[j])
}
Result:
[LOG]: H [LOG]: [LOG]: E [LOG]: [LOG]: L [LOG]: [LOG]: L [LOG]: [LOG]: O
For of Loop
Example:
var n:any = "H E L L O"
for(var v of n) {
console.log(v)
}
After compiling
"use strict";
var n = "H E L L O";
for (var _i = 0, n_1 = n; _i < n_1.length; _i++) {
var v = n_1[_i];
console.log(v);
}
Result like above example.
Indefinite Loop
| S.No | Loops & Description |
|---|---|
| 1. | while loop
The while loop executes the instructions each time the condition specified evaluates to true. |
| 2. | do… while
The do…while loop is similar to the while loop except that the do…while loop doesn’t evaluate the condition for the first time the loop executes. |
While loop
Syntax
while(condition) {
// statements if the condition is true
}
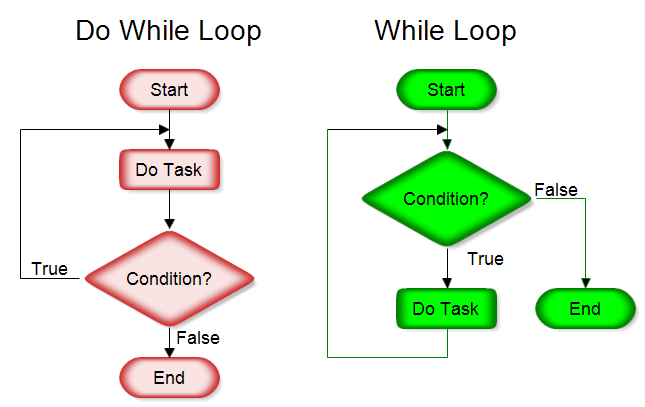
Flowchart (While loop and Do while loop)
Example:
var num:number = 5;
var sum:number = 0;
while(num >=1) {
sum += num;
num--;
}
console.log("The result is "+sum);
Result:
[LOG]: The result is 15
do…while loop
Syntax:
do {
//statements
} while(condition)
Example:
var num:number = 5;
do {
console.log(num);
num--;
} while(num>=0);
Result:
[LOG]: 5 [LOG]: 4 [LOG]: 3 [LOG]: 2 [LOG]: 1 [LOG]: 0
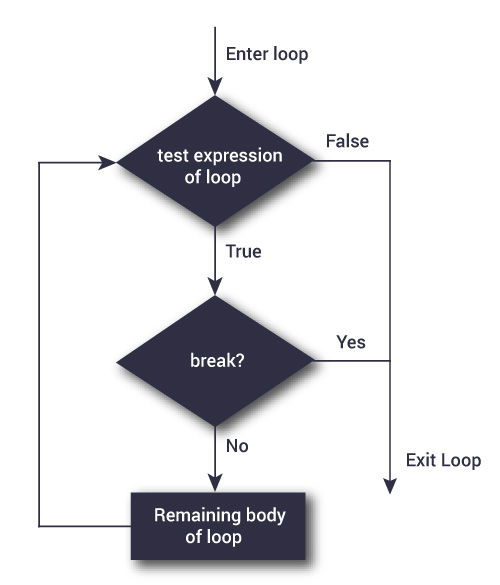
The break Statement
The break statement is used to take the control out of a construct. Using break in a loop causes the program to exit the loop. Its syntax is as follows:
Syntax
break
Syntax can use with any loop (while, for, do while)
Example:
var i:number = 1
var sum:number = 0
while(i<=10) {
sum += i
if (i >= 5) {
break
}
i++
}
console.log("The result is: "+sum)
Result:
[LOG]: The result is: 15
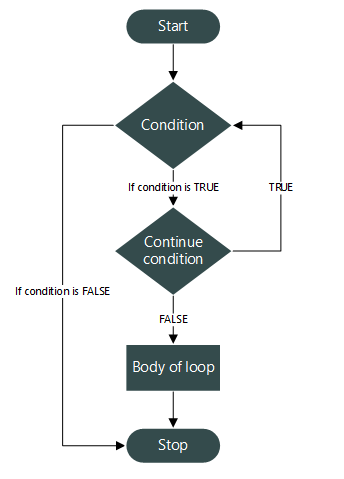
The continue Statement
The continue statement skips the subsequent statements in the current iteration and takes the control back to the beginning of the loop. Unlike the break statement, the continue doesn’t exit the loop. It terminates the current iteration and starts the subsequent iteration.
Syntax
continue
Example:
var num:number = 0
var sum:number = 0
for(num=0;num<=10;num++) {
if (num % 2==0) {
continue
}
sum+=num
}
console.log ("The result is: "+sum)
Result:
[LOG]: The result is: 25
The Infinite Loop
Syntax: Infinite Loop using for loop
for(;;) {
//statements
}
Syntax: Infinite loop using while loop
while(true) {
//statements
}