Read first: HTML5 canvas: Draw a circle move any direction
HTML:
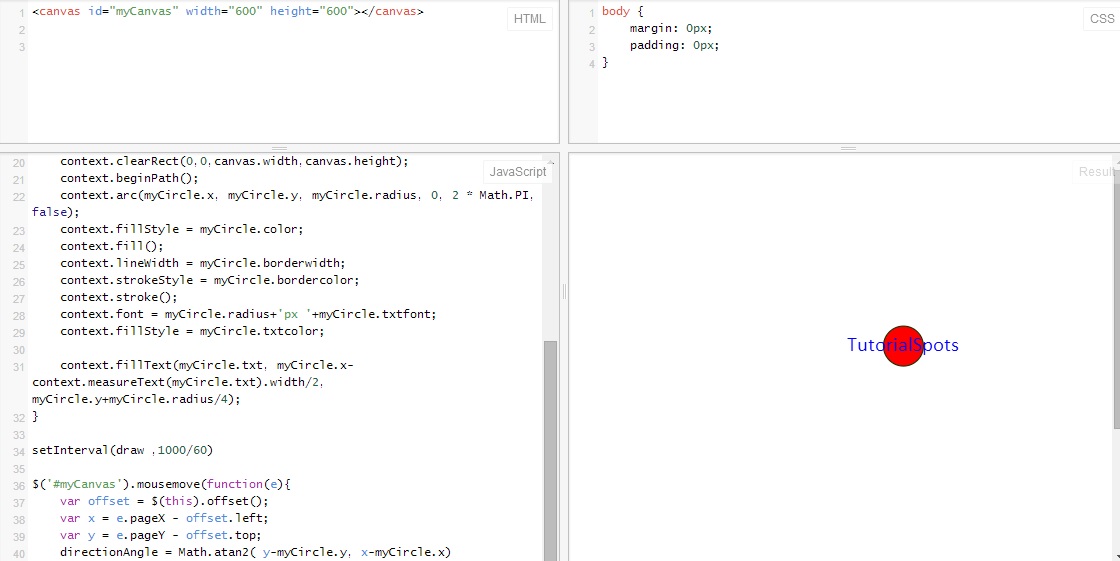
<canvas id="myCanvas" width="600" height="200"></canvas>
CSS:
body {
margin: 0px;
padding: 0px;
}
Javascript:
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var myCircle = {
x: 20,
y: 20,
radius: 20,
color: "red",
borderwidth: 1,
bordercolor: '#003300',
txt: "TutorialSpots",
txtcolor: 'blue',
txtfont: 'Calibri'
};
var directionAngle = Math.PI / 6;//30d
//speed: pixels per second
var Speed = 60;
function draw(){
myCircle.x += Speed /60 * Math.cos(directionAngle) ;
myCircle.y += Speed /60 * Math.sin(directionAngle) ;
context.clearRect(0,0,canvas.width,canvas.height);
context.beginPath();
context.arc(myCircle.x, myCircle.y, myCircle.radius, 0, 2 * Math.PI, false);
context.fillStyle = myCircle.color;
context.fill();
context.lineWidth = myCircle.borderwidth;
context.strokeStyle = myCircle.bordercolor;
context.stroke();
context.font = myCircle.radius+'px '+myCircle.txtfont;
context.fillStyle = myCircle.txtcolor;
context.fillText(myCircle.txt, myCircle.x-context.measureText(myCircle.txt).width/2, myCircle.y+myCircle.radius/4);
}
setInterval(draw ,1000/60)
$('#myCanvas').mousemove(function(e){
var offset = $(this).offset();
var x = e.pageX - offset.left;
var y = e.pageY - offset.top;
directionAngle = Math.atan2( y-myCircle.y, x-myCircle.x)
})
Try it yourself:
https://jsfiddle.net/eqc176y2/
We can use the script below to do the same:
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var myCircle = {
x: 20,
y: 20,
radius: 20,
color: "red",
borderwidth: 1,
bordercolor: '#003300',
txt: "ABC",
txtcolor: 'white',
txtfont: 'Calibri'
};
var directionAngle = Math.PI / 6;//30d
var timestart = (new Date()).getTime();
//speed: pixels per second
var Speed = 60;
function draw(){
var delta = (new Date()).getTime()-timestart;
myCircle.x += Speed * Math.cos(directionAngle) * delta / 1000;
myCircle.y += Speed * Math.sin(directionAngle) * delta / 1000;
context.clearRect(0,0,canvas.width,canvas.height);
context.beginPath();
context.arc(myCircle.x, myCircle.y, myCircle.radius, 0, 2 * Math.PI, false);
context.fillStyle = myCircle.color;
context.fill();
context.lineWidth = myCircle.borderwidth;
context.strokeStyle = myCircle.bordercolor;
context.stroke();
context.font = myCircle.radius+'px '+myCircle.txtfont;
context.fillStyle = myCircle.txtcolor;
context.fillText(myCircle.txt, myCircle.x-context.measureText(myCircle.txt).width/2, myCircle.y+myCircle.radius/4);
}
setInterval(function(){
draw(timestart);
timestart = (new Date()).getTime();
} ,1000/30);
$('#myCanvas').mousemove(function(e){
var offset = $(this).offset();
var x = e.pageX - offset.left;
var y = e.pageY - offset.top;
directionAngle = Math.atan2( y-myCircle.y, x-myCircle.x);
});
Try it yourself:
https://jsfiddle.net/sans_amour/eqc176y2/2/
If you don’t want to move the circle out of the canvas, you can modify javascript code:
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var myCircle = {
x: 20,
y: 20,
radius: 20,
color: "red",
borderwidth: 1,
bordercolor: '#003300',
txt: "TutorialSpots",
txtcolor: 'blue',
txtfont: 'Calibri'
};
var directionAngle = Math.PI / 6;//30d
//speed: pixels per second
var Speed = 60;
function draw(){
dx = Speed / 60 * Math.cos(directionAngle);
dy = Speed / 60 * Math.sin(directionAngle);
if((myCircle.x + dx>=myCircle.radius + myCircle.borderwidth / 2)&&(myCircle.x + dx < canvas.width - myCircle.radius - myCircle.borderwidth / 2)&&(myCircle.y + dy < canvas.height - myCircle.radius - myCircle.borderwidth / 2)&&(myCircle.y + dy>=myCircle.radius + myCircle.borderwidth / 2)) {
myCircle.x += dx;
myCircle.y += dy;
}
context.clearRect(0,0,canvas.width,canvas.height);
context.beginPath();
context.arc(myCircle.x, myCircle.y, myCircle.radius, 0, 2 * Math.PI, false);
context.fillStyle = myCircle.color;
context.fill();
context.lineWidth = myCircle.borderwidth;
context.strokeStyle = myCircle.bordercolor;
context.stroke();
context.font = myCircle.radius+'px '+myCircle.txtfont;
context.fillStyle = myCircle.txtcolor;
context.fillText(myCircle.txt, myCircle.x-context.measureText(myCircle.txt).width/2, myCircle.y+myCircle.radius/4);
}
setInterval(draw ,1000/60)
$('#myCanvas').mousemove(function(e){
var offset = $(this).offset();
var x = e.pageX - offset.left;
var y = e.pageY - offset.top;
directionAngle = Math.atan2( y-myCircle.y, x-myCircle.x)
})
Try it yourself:
https://jsfiddle.net/eqc176y2/1/







1 Comment
HTML5 canvas: Draw a circle move any direction | Free Online Tutorials
(August 28, 2015 - 12:56 pm)[…] more: HTML5 canvas: a circle follows the mouse Share HTML canvas, HTML5, […]