Code:
<!DOCTYPE html>
<html lang="en-US">
<body>
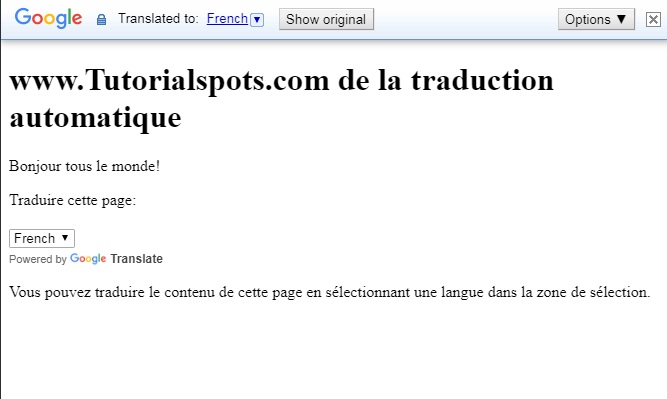
<h1>www.Tutorialspots.com auto translate</h1>
<p>Hello everybody!</p>
<p>Translate this page:</p>
<div id="google_translate_element" style=""></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en',
includedLanguages:'fr'
}, 'google_translate_element');
setTimeout(function(){
var select = document.querySelector('select.goog-te-combo');
select.value = "fr";
select.dispatchEvent(new Event('change'));
},1000)
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<p>You can translate the content of this page by selecting a language in the select box.</p>
</body>
</html>
Online Demo: https://jsfiddle.net/sans_amour/6yvhm8z4/
You can hide zone select language:
<div id="google_translate_element" style="display:none;"></div>
or you can hide toolbar:
document.querySelector('[id=":1.container"]').remove()
Online demo: http://jsfiddle.net/sans_amour/6yvhm8z4/1/