All of us who regularly encode web pages keep in mind hundreds of codes for various elements. In order to shorten the time the well is in one folder to specific elements of several styles to find us there when we need them again. Today I share with you my map “search box”.
For beginners, here is the basic code for search box:
How did we get this:
Figure 1
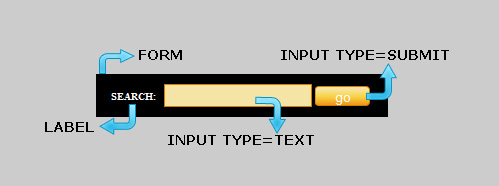
We want you in CSS brighten the look of our search engine should be given to all parts of the class. Take for example, we search box you can see which parts of the picture:
Figure 2
A codes like this:
HTML:
<form action="" method="get" id="searchform3"> <label>Search:</label> <input type="text" id="keywords" name="keywords" class="isearch3"> <input type="submit" value="go" name="submit" class="ibutton3"> </form>
CSS:
/* background to the whole search box form */
#searchform3 {background:#000000;width:272px;padding:10px}
/* caption "search" button and "go" */
#searchform3 label, .isearch3, .ibutton3 {vertical-align: middle;margin:0; }
/* caption “search” */
#searchform3 label{font-weight:700;text-transform:uppercase;margin:5px;color:#ffffff;}
/* style framework in which we write text */
#searchform3 .isearch3 {font-size:12px;background:#f6e4a6;padding:3px;color:#d27d00;border: 1px solid #d27d00;width:140px;font-weight:700;}
/* style of the button "go" */
#searchform3 .ibutton3 {border:none;width:55px;height:20px;background:url(images/orangebutton.png) right no-repeat; cursor: pointer;outline:none;border:none;color:#ffffff;}
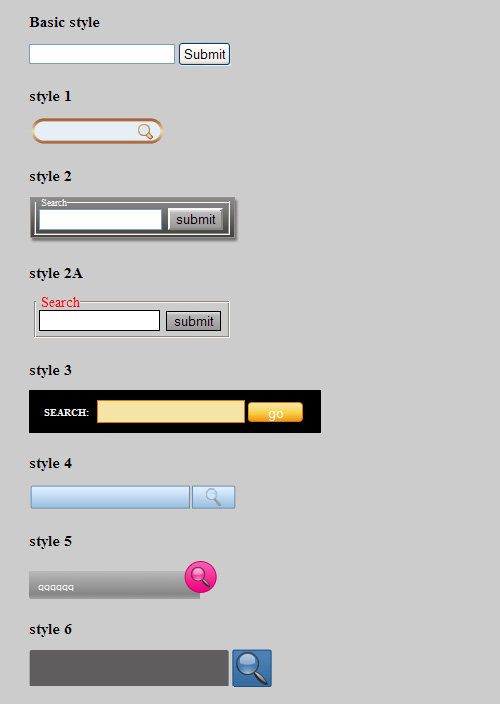
Figure 3 is a view of seven different styles of boxes that you can search and download a try on 2tuts.com. The package contains the HTML / CSS code, and images in the bg. PNG and PSD format, which can be optionally changed in Photoshop style and adapt to their pages.
Figure 3
I hope this article will save you time. In preparation are other elements of the form and drop back for more.