We can detect and act upon changes to input property values with the ngOnChanges() method of the OnChanges interface.
Child component:
src/app/child/child.component.html
<table>
<tr *ngFor="let i of fakeArray(rows)" >
<td *ngFor="let j of fakeArray(cols); let index = index">{{index}}</td>
</tr>
</table>
<ul>
<li *ngFor="let log of logs">{{log}}</li>
</ul>
src/app/child/child.component.css
table {
border-collapse: unset;
border-spacing: 0px;
}
table tr{
display: block;
}
table tr td{
border: 1px solid;
height: 50px;
width: 50px;
text-align: center;
display: inline-block;
}
src/app/child/child.component.ts
import {Component, Input, OnChanges, SimpleChanges} from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnChanges {
@Input() rows: number;
@Input() cols: number;
logs: string[] = [];
constructor() { }
fakeArray(num: number){
return Array.from({length: num});
}
ngOnChanges(changes: SimpleChanges) {
for (let propName in changes) {
let changedProp = changes[propName];
let to = changedProp.currentValue;
if(propName=='rows') this.rows = to;
if(propName=='cols') this.cols = to;
if(changedProp.isFirstChange()){
this.logs.push(`Initial value of ${propName} set to ${to}` );
}else{
let from = changedProp.previousValue;
this.logs.push(`${propName} changed from ${from} to ${to}` );
}
}
}
}
Parent component:
src/app/app.component.html
<h1>
{{title}}
</h1>
<div>
<input name="rows" placeholder="Number of rows" [(ngModel)]="rows" />
<input name="cols" placeholder="Number of columns" [(ngModel)]="cols" />
</div>
<br />
<app-child [cols]="cols" [rows]="rows"></app-child>
src/app/app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Tutorialspots.com - Draw table';
rows = 3;
cols = 3;
}
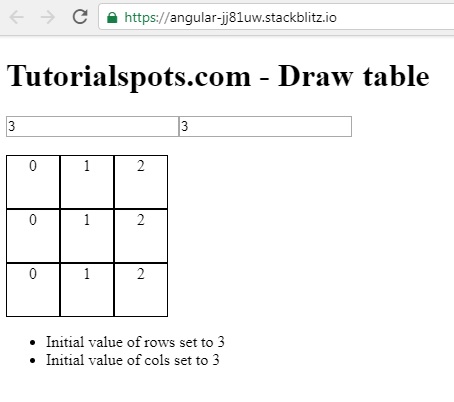
Online demo: https://angular-jj81uw.stackblitz.io