Release Notes
Latest beta version: 3.0.0-rc.10 (2020-09-03)
Detailed release notes for each version are available on GitHub
CDN
For prototyping or learning purposes, you can use the latest version with:
<script src="https://unpkg.com/vue@next"></script>
For production, we recommend linking to a specific version number and build to avoid unexpected breakage from newer versions:
<script src="https://unpkg.com/vue@3.0.0-rc.10"></script>
NPM
NPM is the recommended installation method when building large scale applications with Vue. It pairs nicely with module bundlers such as Webpack or Browserify. Vue also provides accompanying tools for authoring Single File Components.
# latest stable $ npm install vue@next
CLI
Vue provides an official CLI for quickly scaffolding ambitious Single Page Applications. It provides batteries-included build setups for a modern frontend workflow. It takes only a few minutes to get up and running with hot-reload, lint-on-save, and production-ready builds. See the Vue CLI docs for more details.
For Vue 3, you should use Vue CLI v4.5 available on npm as @vue/cli@next.
Upgrade CLI
To upgrade CLI, you need to reinstall the latest version of @vue/cli globally:
npm install -g @vue/cli@next
Result:
D:\TypeScript\Vue>npm install -g @vue/cli@next
npm WARN deprecated request@2.88.2: request has been deprecated, see https://git
hub.com/request/request/issues/3142
npm WARN deprecated @hapi/joi@15.1.1: joi is leaving the @hapi organization and
moving back to 'joi' (https://github.com/sideway/joi/issues/2411)
npm WARN deprecated @hapi/hoek@8.5.1: This version has been deprecated and is no
longer supported or maintained
npm WARN deprecated @hapi/bourne@1.3.2: This version has been deprecated and is
no longer supported or maintained
npm WARN deprecated @hapi/address@2.1.4: This version has been deprecated and is
no longer supported or maintained
npm WARN deprecated @hapi/topo@3.1.6: This version has been deprecated and is no
longer supported or maintained
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprec
ated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#dep
recated
npm WARN deprecated chokidar@2.1.8: Chokidar 2 will break on node v14+. Upgrade
to chokidar 3 with 15x less dependencies.
npm WARN deprecated fsevents@1.2.13: fsevents 1 will break on node v14+ and coul
d be using insecure binaries. Upgrade to fsevents 2.
C:\Program Files\nodejs\vue -> C:\Program Files\nodejs\node_modules\@vue\cli\bin
\vue.js
> core-js@3.6.5 postinstall C:\Program Files\nodejs\node_modules\@vue\cli\node_m
odules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfill
ing JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Colle
ctive or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a goo
d job -)
> @apollo/protobufjs@1.0.5 postinstall C:\Program Files\nodejs\node_modules\@vue
\cli\node_modules\@apollo\protobufjs
> node scripts/postinstall
> nodemon@1.19.4 postinstall C:\Program Files\nodejs\node_modules\@vue\cli\node_
modules\nodemon
> node bin/postinstall || exit 0
Love nodemon? You can now support the project via the open collective:
> https://opencollective.com/nodemon/donate
> ejs@2.7.4 postinstall C:\Program Files\nodejs\node_modules\@vue\cli\node_modul
es\ejs
> node ./postinstall.js
Thank you for installing EJS: built with the Jake JavaScript build tool (https:/
/jakejs.com/)
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.7 (node_modules\@v
ue\cli\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"
})
npm WARN @vue/compiler-sfc@3.0.0-rc.10 requires a peer of vue@3.0.0-rc.10 but no
ne is installed. You must install peer dependencies yourself.
+ @vue/cli@4.5.4
added 1316 packages from 697 contributors in 245.389s
Then in the Vue projects, run
vue upgrade --next
Create a project:
vue create my-project
Result:
D:\TypeScript\Vue>vue create my-project
Vue CLI v4.5.4
? Please pick a preset: Default (Vue 3 Preview) ([Vue 3] babel, eslint)
Vue CLI v4.5.4
? Creating project in D:\TypeScript\Vue\my-project.
? Initializing git repository...
?? Installing CLI plugins. This might take a while...
> yorkie@2.0.0 install D:\TypeScript\Vue\my-project\node_modules\yorkie
> node bin/install.js
setting up Git hooks
done
> core-js@3.6.5 postinstall D:\TypeScript\Vue\my-project\node_modules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
> ejs@2.7.4 postinstall D:\TypeScript\Vue\my-project\node_modules\ejs
> node ./postinstall.js
added 1242 packages from 918 contributors and audited 1245 packages in 121.35s
50 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
? Invoking generators...
? Installing additional dependencies...
added 72 packages from 82 contributors and audited 1317 packages in 20.942s
55 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
? Running completion hooks...
? Generating README.md...
? Successfully created project my-project.
? Get started with the following commands:
$ cd my-project
$ npm run serve
Add Typescript support
cd my-project vue add typescript
Result:
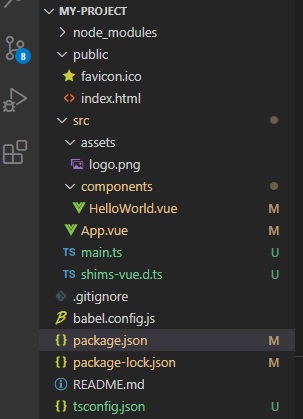
D:\TypeScript\Vue\my-project>vue add typescript ? Installing @vue/cli-plugin-typescript... + @vue/cli-plugin-typescript@4.5.4 added 45 packages from 40 contributors and audited 1362 packages in 17.182s 56 packages are looking for funding run `npm fund` for details found 0 vulnerabilities ? Successfully installed plugin: @vue/cli-plugin-typescript ? Use class-style component syntax? Yes ? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfi ? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfi ? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfi lls, transpiling JSX)? Yes ? Convert all .js files to .ts? Yes ? Allow .js files to be compiled? Yes ? Skip type checking of all declaration files (recommended for apps)? Yes ? Invoking generator for @vue/cli-plugin-typescript... ? Installing additional dependencies... added 14 packages from 5 contributors and audited 1376 packages in 18.08s 61 packages are looking for funding run `npm fund` for details found 0 vulnerabilities ? Running completion hooks... ? Successfully invoked generator for plugin: @vue/cli-plugin-typescript
Run a test application
npm run serve
Result:
D:\TypeScript\Vue\my-project>npm run serve > my-project@0.1.0 serve D:\TypeScript\Vue\my-project > vue-cli-service serve INFO Starting development server... 98% after emitting CopyPlugin DONE Compiled successfully in 10972ms 9:45:34 AM App running at: - Local: http://localhost:8080/ - Network: http://192.168.1.27:8080/ Note that the development build is not optimized. To create a production build, run npm run build. No issues found.
Vite
Vite is a web development build tool that allows for lighting fast serving of code due its native ES Module import approach.
Vue projects can quickly be set up with Vite by running the following commands in your terminal.
With NPM:
$ npm init vite-app <project-name> $ cd <project-name> $ npm install $ npm run dev
Vue tooling for VS Code:
Vetur