Border or border around an element on a web page can be defined in CSS. Border can give the color, thickness and style. All we know for the three basic styles:

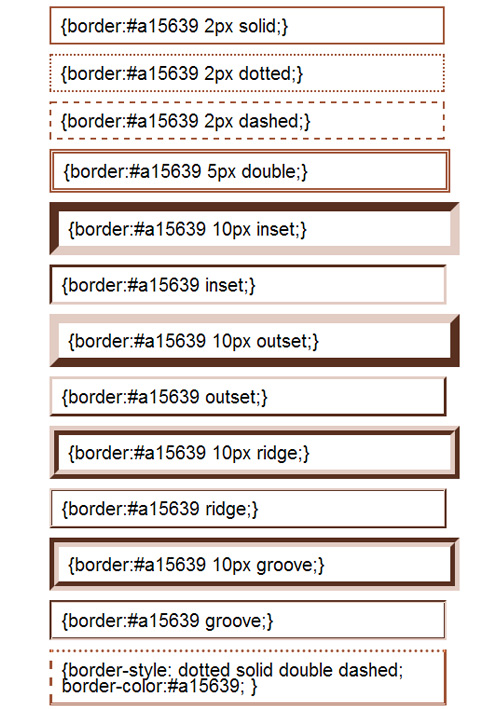
The first four examples will have a color that is defined in CSS (in this case # a15639)
The first three examples we have to determine the width of the rider is not otherwise see.
Double border do not have to specify the width, but if we can exceed 3px. Increased width of a thick line and a larger gap between them.
Other styles (inset, outset, ridge and groove) to modify the default color in darker and lighter shade to get the 3D effect. Their default width to 3 px and we can define themselves.
Boarders, we can determine the width in px or as “thin”, “medium” or “thick”.




