To learn about Spinner, we create a simple example for Spinner.
Step 1: create new project
Step 2: with file content_main.xml
Create a Spinner:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="#000000"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.tutorialspots.spinner.MainActivity"
tools:showIn="@layout/activity_main">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TUTORIALSPOTS.COM"
android:textColor="#FF0000"
android:textSize="30dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:id="@+id/textView" />
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/spinner"
android:background="#ffffff"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="54dp" />
</RelativeLayout>
Step 3: file MainActivity.java
package com.tutorialspots.spinner;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
// Spinner element
spinner = (Spinner) findViewById(R.id.spinner);
List<String> items = new ArrayList<String>();
items.add("Manchester");
items.add("London");
items.add("Hanoi");
items.add("Newyork");
items.add("Toronto");
items.add("Paris");
items.add("Berlin");
items.add("Bangkok");
items.add("Jakarta");
// Creating adapter for spinner
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, android.R.id.text1, items);
// Drop down layout style - list view with TextView
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
// Spinner click listener
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
String item = (String) adapterView.getItemAtPosition(i);
Toast.makeText(adapterView.getContext(), "Item selected: " + item, Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
}
...
}
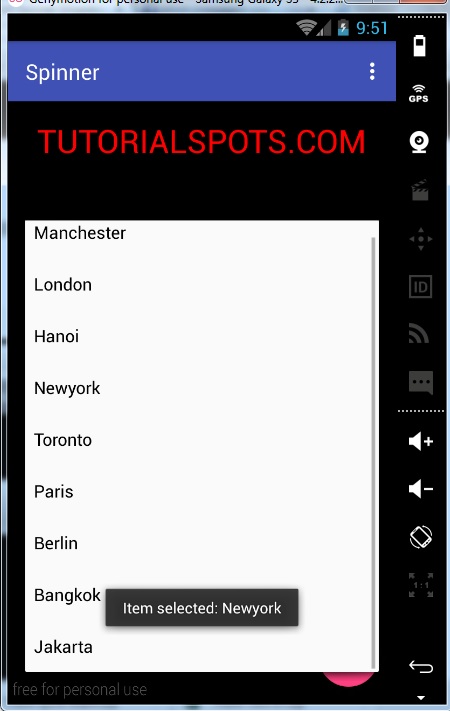
Step 4: Final, run for test
Explanation:
android.R.layout.simple_spinner_item: an Android internal layout view
android.R.id.text1 : In android.R.layout.simple_spinner_item already defined text fields:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="?android:attr/spinnerItemStyle"
android:singleLine="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:textAlignment="inherit"/>
android.R.layout.simple_spinner_dropdown_item: an Android internal layout view