We can use custom ArrayAdapter with Spinner:
Step 1: create new project
Step 2: create new drawable resource
res\drawable\logots.png
Use this file for example:
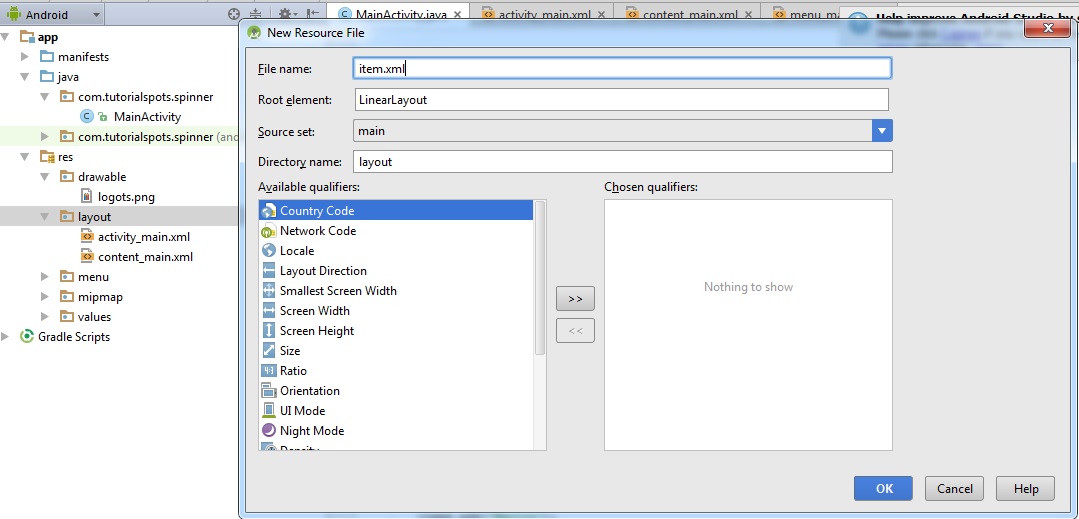
Step 3: create new layout resource
res\layout\item.xml
Step 4: Edit file res\layout\item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/logots"/>
<TextView
android:id="@+id/city"
android:text="Text"
android:paddingTop="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
Step 5: With MainActivity.java
Create custom adapter class
public String[] cities = {
"Manchester",
"London",
"Hanoi",
"Newyork",
"Toronto",
"Paris",
"Berlin",
"Bangkok",
"Jakarta"
};
public class CustomAdapter extends ArrayAdapter<String>{
public CustomAdapter(Context context, int resource, String[] objects) {
super(context, resource, objects);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater=getLayoutInflater();
View item = inflater.inflate(R.layout.item, parent, false);
TextView label = (TextView) item.findViewById(R.id.city);
label.setText(cities[position]);
return item;
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
return getView(position, convertView, parent);
}
}
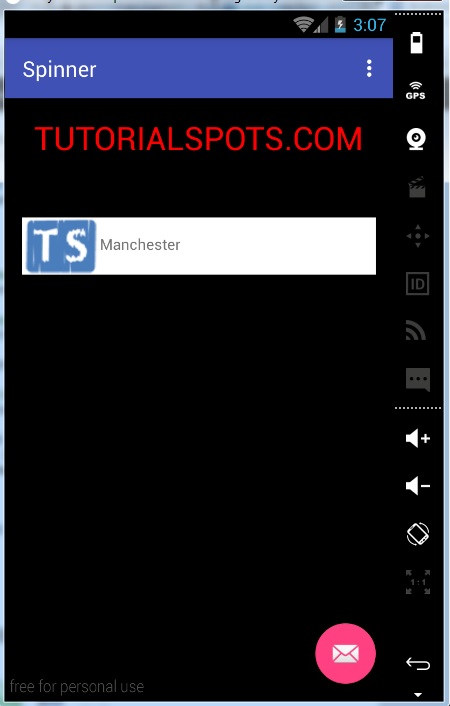
Step 6: set customer adapter for spinner
// Spinner element
spinner = (Spinner) findViewById(R.id.spinner);
// Creating adapter for spinner
ArrayAdapter<String> adapter = new CustomAdapter(MainActivity.this, R.layout.item, cities);
spinner.setAdapter(adapter);
Here’s the full code of file MainActivity.java
package com.tutorialspots.spinner;
import android.content.Context;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.LayoutInflater;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
public String[] cities = {
"Manchester",
"London",
"Hanoi",
"Newyork",
"Toronto",
"Paris",
"Berlin",
"Bangkok",
"Jakarta"
};
public class CustomAdapter extends ArrayAdapter<String>{
public CustomAdapter(Context context, int resource, String[] objects) {
super(context, resource, objects);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater=getLayoutInflater();
View item = inflater.inflate(R.layout.item, parent, false);
TextView label = (TextView) item.findViewById(R.id.city);
label.setText(cities[position]);
return item;
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
return getView(position, convertView, parent);
}
}
public Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
// Spinner element
spinner = (Spinner) findViewById(R.id.spinner);
// Creating adapter for spinner
ArrayAdapter<String> adapter = new CustomAdapter(MainActivity.this, R.layout.item, cities);
spinner.setAdapter(adapter);
// Spinner click listener
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
String item = (String) adapterView.getItemAtPosition(i);
Toast.makeText(adapterView.getContext(), "Item selected: " + item, Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
}
...
}