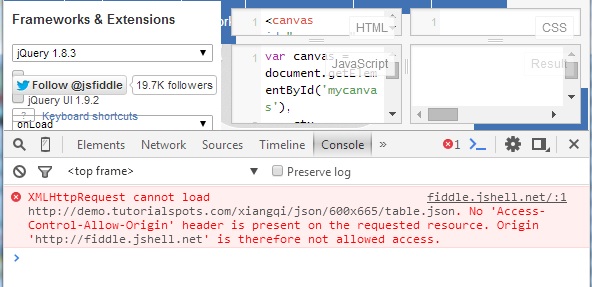
If when you do with AJAX, you see the error like the figure below, you can follow those step to fix it.
XMLHttpRequest cannot load ... No 'Access-Control-Allow-Origin' header is present on the request resource. Origin ... is therefore not allowed access
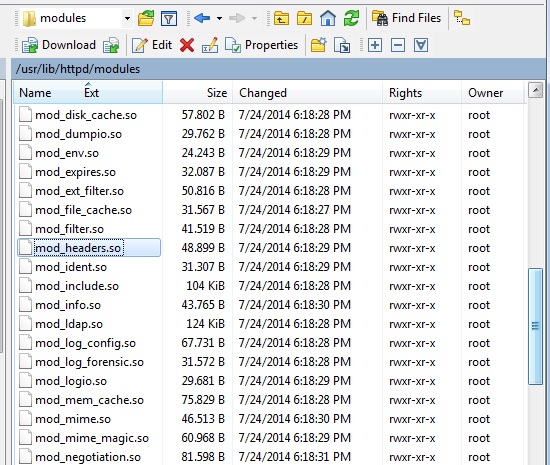
Step 1: check if mod_headers is enable on Apache
Folder:
/usr/lib/httpd/modules/ (Linux)

D:\AppServ\Apache2.2\modules (Windows, ex)

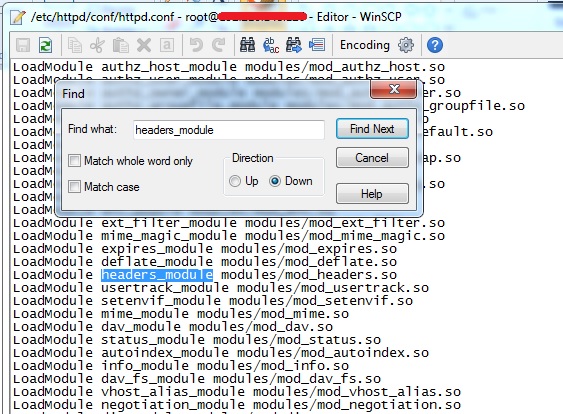
File:
/etc/httpd/conf/httpd.conf (Linux)

D:\AppServ\Apache2.2\conf\httpd.conf (Windows, ex)

Step 2: Use file .htaccess
<ifModule mod_headers.c> Header add Access-Control-Allow-Origin "*" Header add Access-Control-Allow-Headers "origin, x-requested-with, content-type" Header add Access-Control-Allow-Methods "PUT, GET, POST, DELETE, OPTIONS" </ifModule>
Upload this file to the working directory.

Now, you can access cross domain. Check response header at this.
HTTP/1.1 200 OK => Date => Sun, 13 Sep 2015 08:18:39 GMT Server => Apache/2.2.27 (CentOS) Last-Modified => Sun, 13 Sep 2015 04:02:04 GMT ETag => "3e40b2-47-51f990301fbc7" Accept-Ranges => bytes Content-Length => 71 Access-Control-Allow-Origin => * Access-Control-Allow-Headers => origin, x-requested-with, content-type Access-Control-Allow-Methods => PUT, GET, POST, DELETE, OPTIONS Connection => close Content-Type => text/plain; charset=UTF-8