Requirements:
+ Node.js
+ Npm
Step 1: Install angular-cli
C:\Users\Administrator>npm i -g angular-cli
...
+-- webpack-merge@2.6.1
+-- webpack-sources@0.1.5
| `-- source-list-map@0.1.8
`-- zone.js@0.7.8
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.1.2 (node_modules\an
gular-cli\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}
)
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\an
gular-cli\node_modules\webpack-dev-server\node_modules\chokidar\node_modules\fse
vents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}
)
npm WARN @angular/core@2.4.10 requires a peer of rxjs@^5.0.1 but none was instal
led.
Now you can use angular-cli:
C:\Users\Administrator>ng -v
As a forewarning, we are moving the CLI npm package to "@angular/cli" with the n
ext release,
which will only support Node 6.9 and greater. This package will be officially de
precated
shortly after.
To disable this warning use "ng set --global warnings.packageDeprecation=false".
_ _ _
__ _ _ __ __ _ _ _ | | __ _ _ __ ___ | |(_)
/ _` || '_ \ / _` || | | || | / _` || '__|_____ / __|| || |
| (_| || | | || (_| || |_| || || (_| || | |_____|| (__ | || |
\__,_||_| |_| \__, | \__,_||_| \__,_||_| \___||_||_|
|___/
angular-cli: 1.0.0-beta.28.3
node: 6.10.1
os: win32 x64
Step 2: install typecrypt
C:\Users\Administrator>npm install -g typescript C:\Users\Administrator\AppData\Roaming\npm\tsc -> C:\Users\Administrator\AppData \Roaming\npm\node_modules\typescript\bin\tsc C:\Users\Administrator\AppData\Roaming\npm\tsserver -> C:\Users\Administrator\Ap pData\Roaming\npm\node_modules\typescript\bin\tsserver C:\Users\Administrator\AppData\Roaming\npm `-- typescript@2.8.3
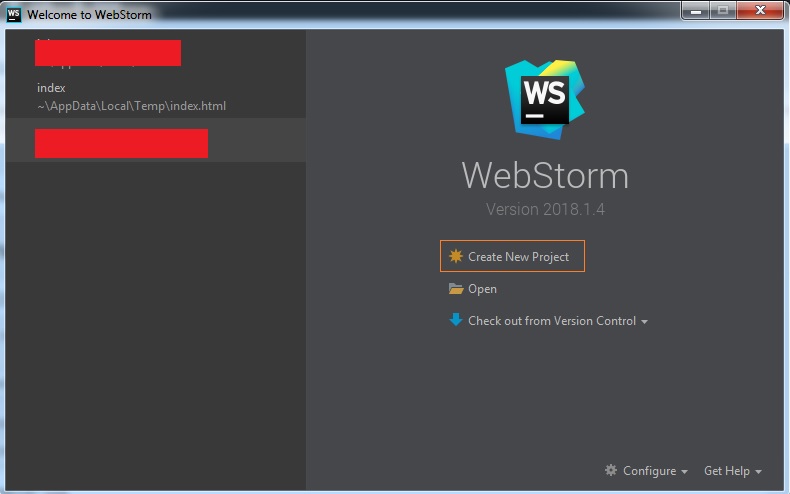
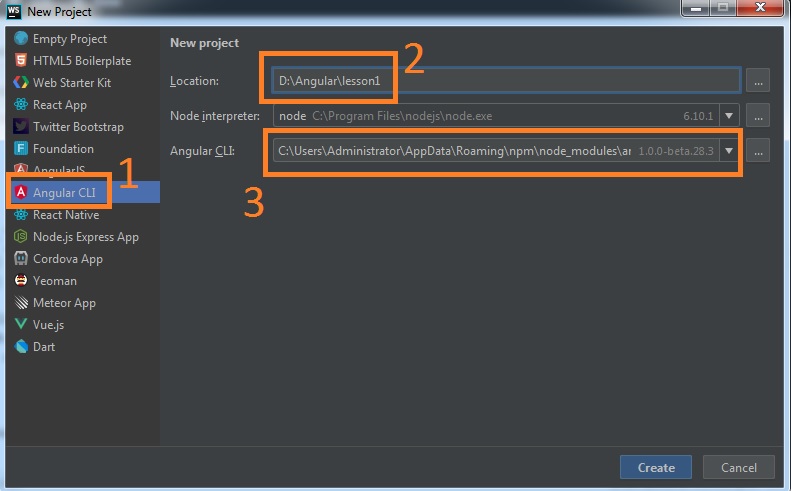
Step 3: Open Webstorm and create new Angular-cli project
Directory of angular-cli:
C:\Users\Administrator\AppData\Roaming\npm\node_modules\angular-cli
Click button Create
Step 4:
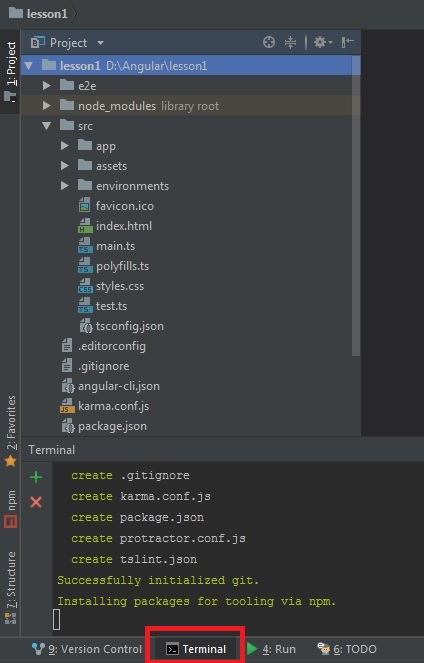
Goto Terminal then use command: ng init to create a blank project:
D:\Angular\lesson1>ng init As a forewarning, we are moving the CLI npm package to "@angular/cli" with the next release, which will only support Node 6.9 and greater. This package will be officially deprecated shortly after. To disable this warning use "ng set --global warnings.packageDeprecation=false". installing ng2 create .editorconfig create README.md create src\app\app.component.css create src\app\app.component.html create src\app\app.component.spec.ts create src\app\app.component.ts create src\app\app.module.ts create src\assets\.gitkeep create src\environments\environment.prod.ts create src\environments\environment.ts create src\favicon.ico create src\index.html create src\main.ts create src\polyfills.ts create src\styles.css create src\test.ts create src\tsconfig.json create angular-cli.json create e2e\app.e2e-spec.ts create e2e\app.po.ts create e2e\tsconfig.json create .gitignore create karma.conf.js create package.json create protractor.conf.js create tslint.json Successfully initialized git. Installing packages for tooling via npm.
Now, we have file tree:
Step 5:
Open file lesson1/src/app/app.component.ts
Default content:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
}
We change to:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Www.Tutorialspots.com';
name = 'World';
}
Open file lesson1/src/app/app.component.html then use this content:
<h1>
{{title}}
</h1>
<div>Hello {{name}}!</div>
Step 6:
Goto Terminal then use theses command:
npm install ng serve -o
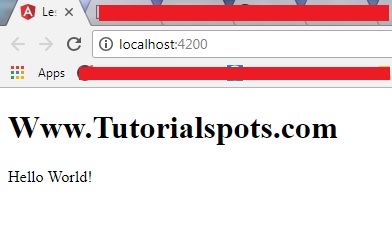
Result:
D:\Angular\lesson1>ng serve -o
As a forewarning, we are moving the CLI npm package to "@angular/cli" with the next release,
which will only support Node 6.9 and greater. This package will be officially deprecated
shortly after.
To disable this warning use "ng set --global warnings.packageDeprecation=false".
fallbackLoader option has been deprecated - replace with "fallback"
loader option has been deprecated - replace with "use"
fallbackLoader option has been deprecated - replace with "fallback"
loader option has been deprecated - replace with "use"
fallbackLoader option has been deprecated - replace with "fallback"
loader option has been deprecated - replace with "use"
fallbackLoader option has been deprecated - replace with "fallback"
loader option has been deprecated - replace with "use"
** NG Live Development Server is running on http://localhost:4200. **
10% building modules 6/8 modules 2 active ....js!D:\Angular\lesson1\src\styles.csswebpack: wait until bundle finished: /
Hash: bbebf26412ddf51971fe
Time: 12006ms
chunk {0} polyfills.bundle.js, polyfills.bundle.map (polyfills) 234 kB {4} [initial] [rendered]
chunk {1} main.bundle.js, main.bundle.map (main) 4.05 kB {3} [initial] [rendered]
chunk {2} styles.bundle.js, styles.bundle.map (styles) 9.71 kB {4} [initial] [rendered]
chunk {3} vendor.bundle.js, vendor.bundle.map (vendor) 2.63 MB [initial] [rendered]
chunk {4} inline.bundle.js, inline.bundle.map (inline) 0 bytes [entry] [rendered]
webpack: Compiled successfully.
Now, browser will open this address: http://localhost:4200/