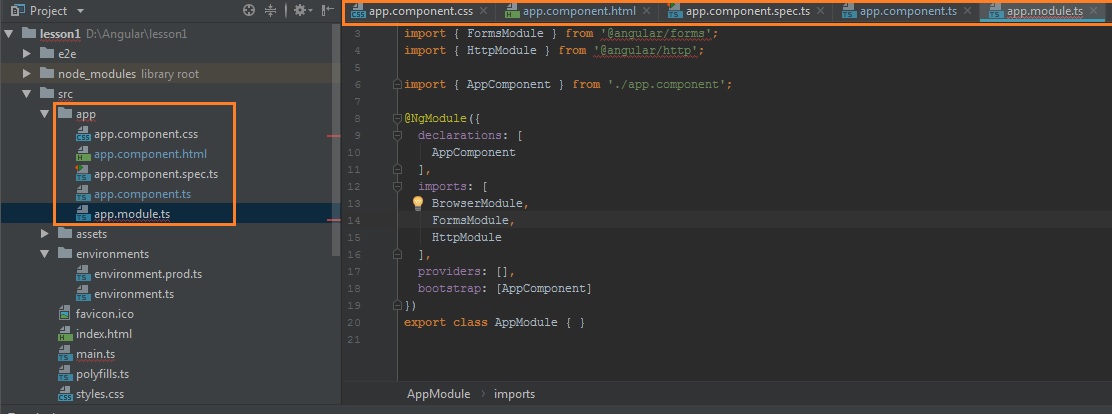
In the previous tutorials (Lesson 1), we have seen the default component is app component:
There are 5 files:
app.component.css app.component.html app.component.spec.ts app.component.ts app.module.ts
The app component were created by default when we created new project using the angular-cli command (ng init).
You see in file app.module.ts with content:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
The declarations include the AppComponent variable, which we have already imported. This becomes the parent component.
Generate new component:
We can only create new child component of app component.
ng g component my-component
Result:
D:\Angular\lesson1>ng g component my-component As a forewarning, we are moving the CLI npm package to "@angular/cli" with the next release, which will only support Node 6.9 and greater. This package will be officially deprecated shortly after. To disable this warning use "ng set --global warnings.packageDeprecation=false". installing component create src\app\my-component\my-component.component.css create src\app\my-component\my-component.component.html create src\app\my-component\my-component.component.spec.ts create src\app\my-component\my-component.component.ts update src\app\app.module.ts
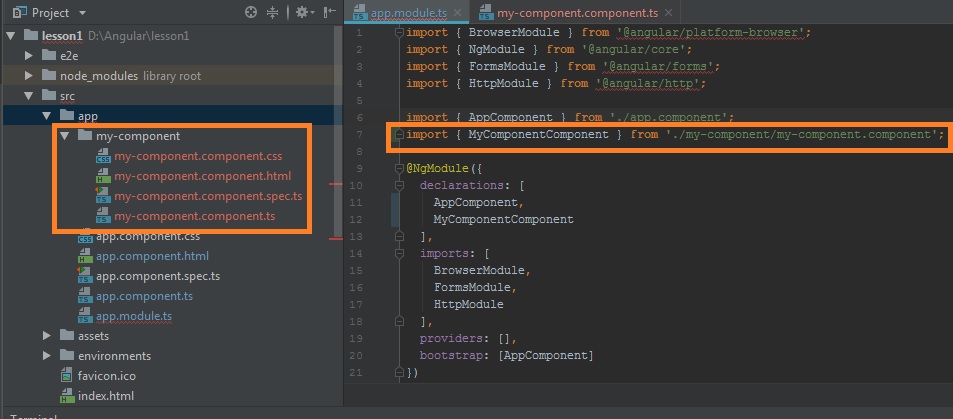
We see the new folder my-component created under the src/app folder.
This folder contains 4 files:
my-component.component.css my-component.component.html my-component.component.spec.ts my-component.component.ts
And now, file app.module.ts has changed:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { MyComponentComponent } from './my-component/my-component.component'; //new line
@NgModule({
declarations: [
AppComponent,
MyComponentComponent //new line
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Now, edit content of two files: my-component.component.html, my-component.component.ts
my-component.component.html
<p>
{{myContent}}
</p>
my-component.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-my-component',
templateUrl: './my-component.component.html',
styleUrls: ['./my-component.component.css']
})
export class MyComponentComponent implements OnInit {
myContent = "Content of new component";
constructor() { }
ngOnInit() { }
}
Insert new component selector to file app.component.html:
<h1>
{{title}}
</h1>
<div>Hello {{name}}!</div>
<app-my-component></app-my-component>