Read first: Example User Agent Strings mobile
How to detect WebView Android
We see that, WebView user-agent string contains string Version, we do a test:
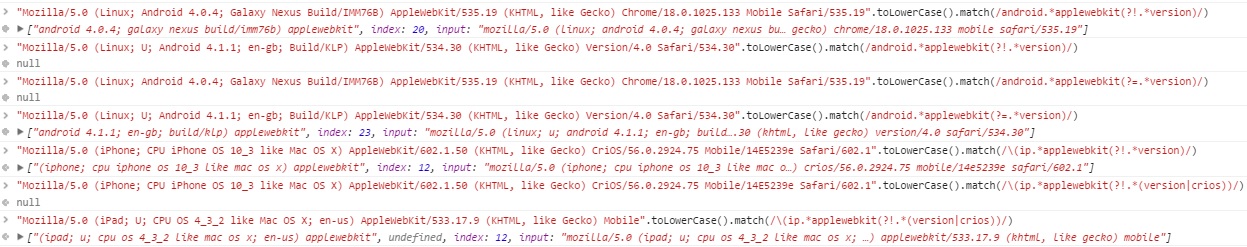
"Mozilla/5.0 (Linux; Android 4.0.4; Galaxy Nexus Build/IMM76B) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.133 Mobile Safari/535.19".toLowerCase().match(/android.*applewebkit(?!.*version)/) "Mozilla/5.0 (Linux; U; Android 4.1.1; en-gb; Build/KLP) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Safari/534.30".toLowerCase().match(/android.*applewebkit(?!.*version)/)
Result:
"Mozilla/5.0 (Linux; Android 4.0.4; Galaxy Nexus Build/IMM76B) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.133 Mobile Safari/535.19".toLowerCase().match(/android.*applewebkit(?!.*version)/) ["android 4.0.4; galaxy nexus build/imm76b) applewebkit", index: 20, input: "mozilla/5.0 (linux; android 4.0.4; galaxy nexus bu… gecko) chrome/18.0.1025.133 mobile safari/535.19"] "Mozilla/5.0 (Linux; U; Android 4.1.1; en-gb; Build/KLP) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Safari/534.30".toLowerCase().match(/android.*applewebkit(?!.*version)/) null
Other test:
"Mozilla/5.0 (Linux; Android 4.0.4; Galaxy Nexus Build/IMM76B) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.133 Mobile Safari/535.19".toLowerCase().match(/android.*applewebkit(?=.*version)/) "Mozilla/5.0 (Linux; U; Android 4.1.1; en-gb; Build/KLP) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Safari/534.30".toLowerCase().match(/android.*applewebkit(?=.*version)/)
Result:
"Mozilla/5.0 (Linux; Android 4.0.4; Galaxy Nexus Build/IMM76B) AppleWebKit/535.19 (KHTML, like Gecko) Chrome/18.0.1025.133 Mobile Safari/535.19".toLowerCase().match(/android.*applewebkit(?=.*version)/) null "Mozilla/5.0 (Linux; U; Android 4.1.1; en-gb; Build/KLP) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Safari/534.30".toLowerCase().match(/android.*applewebkit(?=.*version)/) ["android 4.1.1; en-gb; build/klp) applewebkit", index: 23, input: "mozilla/5.0 (linux; u; android 4.1.1; en-gb; build….30 (khtml, like gecko) version/4.0 safari/534.30"]
So, we have method:
function is_webview(){
return navigator.userAgent.toLowerCase().match(/android.*applewebkit(?=.*version)/)
}
How to detect UIWebView IOS
function is_uiwebview(){
return navigator.userAgent.toLowerCase().match(/\(ip.*applewebkit(?!.*(version|crios))/)
}
Example:
"Mozilla/5.0 (iPhone; CPU iPhone OS 10_3 like Mac OS X) AppleWebKit/602.1.50 (KHTML, like Gecko) CriOS/56.0.2924.75 Mobile/14E5239e Safari/602.1".toLowerCase().match(/\(ip.*applewebkit(?!.*(version|crios))/) "Mozilla/5.0 (iPad; U; CPU OS 4_3_2 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Mobile".toLowerCase().match(/\(ip.*applewebkit(?!.*(version|crios))/)
Result:
"Mozilla/5.0 (iPhone; CPU iPhone OS 10_3 like Mac OS X) AppleWebKit/602.1.50 (KHTML, like Gecko) CriOS/56.0.2924.75 Mobile/14E5239e Safari/602.1".toLowerCase().match(/\(ip.*applewebkit(?!.*(version|crios))/) null "Mozilla/5.0 (iPad; U; CPU OS 4_3_2 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Mobile".toLowerCase().match(/\(ip.*applewebkit(?!.*(version|crios))/) ["(ipad; u; cpu os 4_3_2 like mac os x; en-us) applewebkit", undefined, index: 12, input: "mozilla/5.0 (ipad; u; cpu os 4_3_2 like mac os x; …) applewebkit/533.17.9 (khtml, like gecko) mobile"]
Update:
function is_uiwebview(){
return navigator.userAgent.toLowerCase().match(/\(ip.*applewebkit(?!.*(version|crios)).*mobile(\/[a-z0-9]+)?$/)
}





1 Comment
Example User Agent Strings mobile | Free Online Tutorials
(January 3, 2018 - 6:05 pm)[…] Here are some cases we get: 1. How to detect Safari browser 2. How to detect WebView Android and UIWebView IOS […]