<form action="http://cdn.tutorialspots.com/ajax.php?action=uploadimage" method="POST" enctype="multipart/form-data" class="dropzone needsclick dz-clickable dz-started" id="demo-upload">
...
</form>
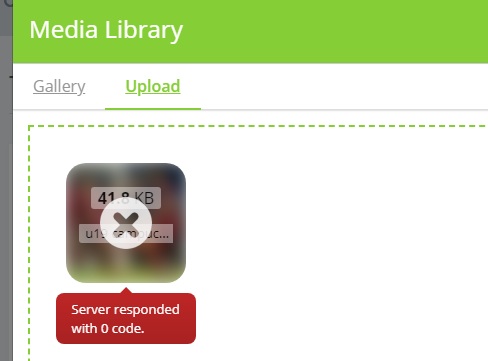
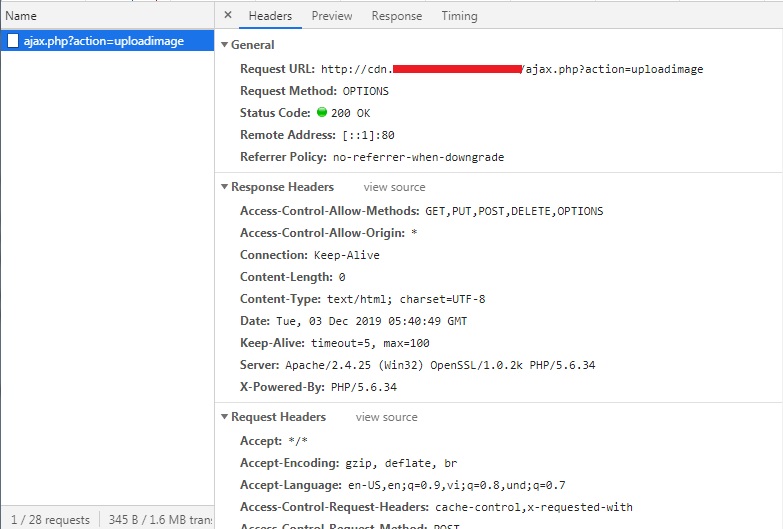
We upload to other domain (cdn.tutorialspots.com), we see a request with method OPTIONS
We see a request header:
Access-Control-Request-Headers: cache-control,x-requested-with
and don’t see response header Access-Control-Allow-Headers
This is the reason why we get this error.
Code to fix this error:
<?php
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: PUT, GET, POST, DELETE, OPTIONS');
if(array_key_exists('HTTP_ACCESS_CONTROL_REQUEST_HEADERS', $_SERVER)) {
header('Access-Control-Allow-Headers: '
. $_SERVER['HTTP_ACCESS_CONTROL_REQUEST_HEADERS']);
} else {
header('Access-Control-Allow-Headers: origin, x-requested-with, content-type, cache-control');
}
if($_SERVER['REQUEST_METHOD']=='OPTIONS') die();