Example 1: Fragment and FrameLayout
Step 1: create a new android project
Step 2: File res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.widget.RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="TUTORIALSPOTS.COM" />
<FrameLayout
android:id="@+id/fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/text"
android:layout_weight="1" />
</android.widget.RelativeLayout>
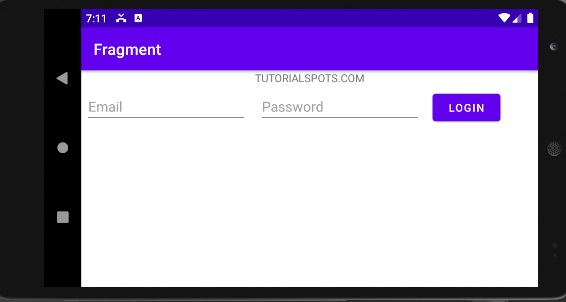
Step 3: File res/layout/landscape_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<android.widget.LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editTextEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:ems="10"
android:hint="Email"
android:inputType="textPersonName" />
<EditText
android:id="@+id/editTextPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="false"
android:layout_marginStart="15dp"
android:layout_marginLeft="15dp"
android:layout_marginTop="5dp"
android:layout_toRightOf="@id/editTextEmail"
android:ems="10"
android:hint="Password"
android:inputType="textPassword" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginLeft="15dp"
android:layout_marginTop="5dp"
android:text="Login" />
</android.widget.LinearLayout>
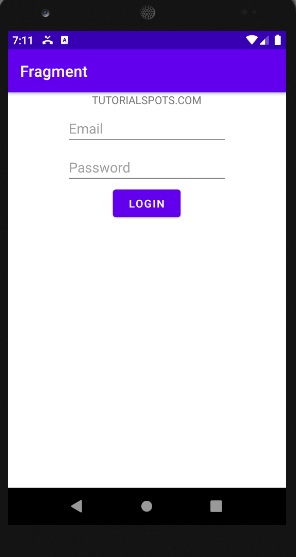
Step 4: File res/layout/portrait_fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<android.widget.RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editTextEmail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:ems="10"
android:hint="Email"
android:inputType="textPersonName" />
<EditText
android:id="@+id/editTextPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/editTextEmail"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:ems="10"
android:hint="Password"
android:inputType="textPassword" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/editTextPassword"
android:layout_centerHorizontal="true"
android:text="Login" />
</android.widget.RelativeLayout>
Step 5: File Landscape_Fragment.java
package com.example.fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import android.app.Fragment;
public class Landscape_Fragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.landscape_fragment, container, false);
}
}
Step 6: File Portrait_Fragment.java
package com.example.fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import android.app.Fragment;
public class Portrait_Fragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.portrait_fragment, container, false);
}
}
Step 7: File MainActivity.java
package com.example.fragment;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.content.res.Configuration;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
Fragment fragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Configuration configuration = getResources().getConfiguration();
FragmentManager fragmentManager = getFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
if(configuration.orientation == Configuration.ORIENTATION_LANDSCAPE){
fragment = (Fragment) new Landscape_Fragment();
}else{
fragment = (Fragment) new Portrait_Fragment();
}
fragmentTransaction.replace(R.id.fragment, fragment, String.valueOf(configuration.orientation));
fragmentTransaction.commit();
}
}