We can find the PHP array_filter in JavaScript in http://jsphp.co/jsphp/fn/view/array_filter
function array_filter (arr, func) {
// http://jsphp.co/jsphp/fn/view/array_filter
// + original by: Brett Zamir (http://brett-zamir.me)
// + input by: max4ever
// + improved by: Brett Zamir (http://brett-zamir.me)
// % note 1: Takes a function as an argument, not a function's name
// * example 1: var odd = function (num) {return (num & 1);};
// * example 1: array_filter({"a": 1, "b": 2, "c": 3, "d": 4, "e": 5}, odd);
// * returns 1: {"a": 1, "c": 3, "e": 5}
// * example 2: var even = function (num) {return (!(num & 1));}
// * example 2: array_filter([6, 7, 8, 9, 10, 11, 12], even);
// * returns 2: {0: 6, 2: 8, 4: 10, 6: 12}
// * example 3: var arr = array_filter({"a": 1, "b": false, "c": -1, "d": 0, "e": null, "f":'', "g":undefined});
// * returns 3: {"a":1, "c":-1};
var retObj = {},
k;
func = func || function (v) {return v;};
for (k in arr) {
if (func(arr[k])) {
retObj[k] = arr[k];
}
}
return retObj;
}
But you can’t use it for find by values.
array_filter
array array_filter ( array $array [, callable $callback [, int $flag = 0 ]] )
flag: Flag determining what arguments are sent to callback:
- ARRAY_FILTER_USE_KEY – pass key as the only argument to callback instead of the value
- ARRAY_FILTER_USE_BOTH – pass both value and key as arguments to callback instead of the value
The flag parameter was added from PHP 5.6.0
We add the flag parameter for the javascript function below:
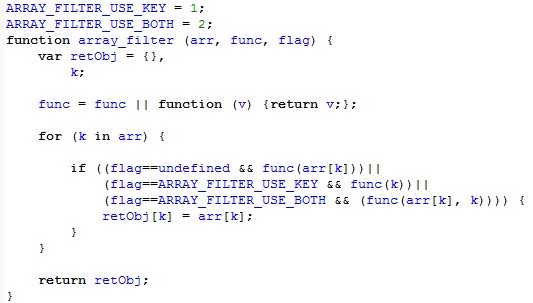
ARRAY_FILTER_USE_KEY = 1;
ARRAY_FILTER_USE_BOTH = 2;
function array_filter (arr, func, flag) {
// http://jsphp.co/jsphp/fn/view/array_filter
// + original by: Brett Zamir (http://brett-zamir.me)
// + input by: max4ever
// + improved by: Brett Zamir (http://brett-zamir.me)
// + improved by: Tutorialspots (http://tutorialspots.com)
// % note 1: Takes a function as an argument, not a function's name
// * example 1: var odd = function (num) {return (num & 1);};
// * example 1: array_filter({"a": 1, "b": 2, "c": 3, "d": 4, "e": 5}, odd);
// * returns 1: {"a": 1, "c": 3, "e": 5}
// * example 2: var even = function (num) {return (!(num & 1));}
// * example 2: array_filter([6, 7, 8, 9, 10, 11, 12], even);
// * returns 2: {0: 6, 2: 8, 4: 10, 6: 12}
// * example 3: var arr = array_filter({"a": 1, "b": false, "c": -1, "d": 0, "e": null, "f":'', "g":undefined});
// * returns 3: {"a":1, "c":-1};
// * example 4: var arr = array_filter({"a": 1, "b": 2, "c": 3, "d": 4, "e": 5}, function(x){return x!='b'}, ARRAY_FILTER_USE_KEY);
// * returns 4: {a: 1, c: 3, d: 4, e: 5}
// * example 5: var arr = array_filter({"a": 1, "b": 2, "c": 3, "d": 4, "e": 5}, function(x,k){return x==3||k=='a'}, ARRAY_FILTER_USE_BOTH);
// * returns 5: {a: 1, c: 3}
var retObj = {},
k;
func = func || function (v) {return v;};
for (k in arr) {
if ((flag==undefined && func(arr[k]))||
(flag==ARRAY_FILTER_USE_KEY && func(k))||
(flag==ARRAY_FILTER_USE_BOTH && (func(arr[k], k)))) {
retObj[k] = arr[k];
}
}
return retObj;
}
Example 1:
var arr = array_filter({"a": 1, "b": 2, "c": 3, "d": 4, "e": 5}, function(x){return x!='b'}, ARRAY_FILTER_USE_KEY);
// * returns: {a: 1, c: 3, d: 4, e: 5}
Example 2:
var arr = array_filter({"a": 1, "b": 2, "c": 3, "d": 4, "e": 5}, function(x,k){return x==3||k=='a'}, ARRAY_FILTER_USE_BOTH);
// * returns: {a: 1, c: 3}