To display the poster image, we have three ways:
Method 1: Use attribute poster in video tag:
poster="http://yourweb.com/path/to/poster.jpg"
Method 2: With javascript use
{"poster":"http://yourweb.com/path/to/poster.jpg"}
Method 3: put in data-setup attribute
data-setup='{"poster":"http://yourweb.com/path/to/poster.jpg"}'
But the default of css:
.vjs-poster{
background-size: contain;
}
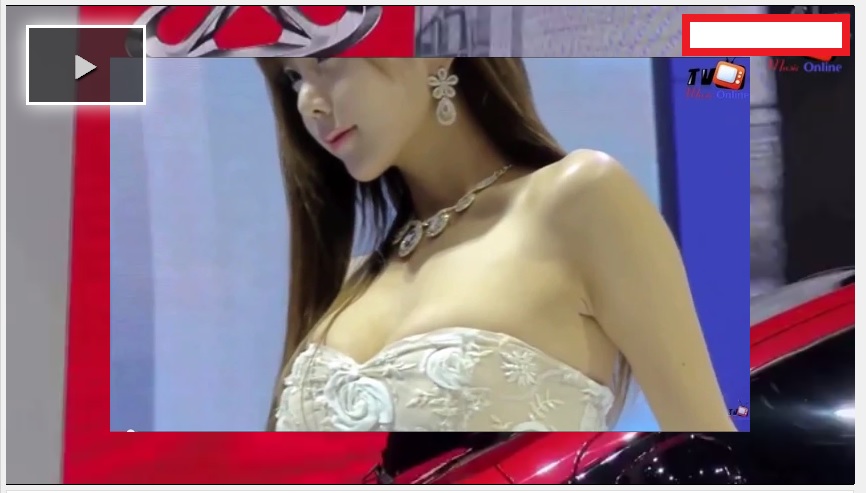
So, we see the result like the figure below
To fix it, we add the css code:
.vjs-poster{
background-size: 100%!important;
}
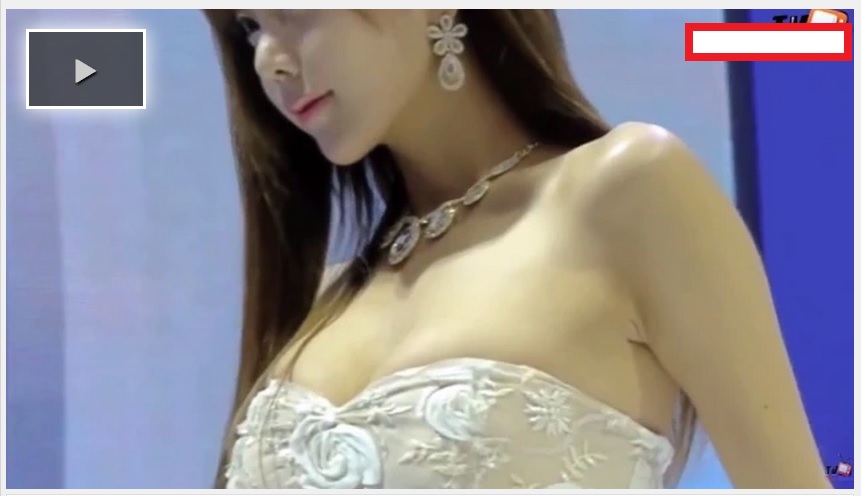
Done, the result we receive: