How to fix error: Failed to execute ‘endOfStream’ on ‘MediaSource’: The MediaSource’s readyState is not ‘open’
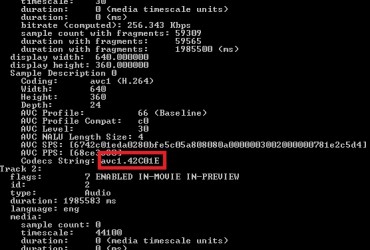
Example you use code here: https://github.com/nickdesaulniers/netfix/blob/gh-pages/demo/bufferAll.html And you get the error: mp4info your file example: You don’t see “duration with fragments”. You must use mp4fragment…